반응형


스피너는 콤보박스로 불리기도 한다
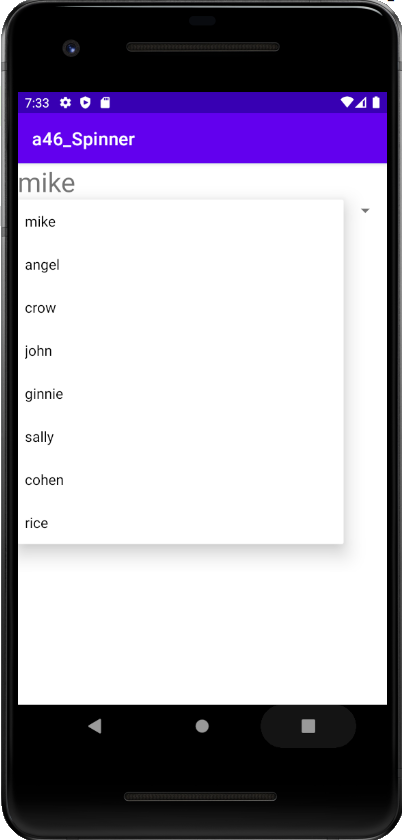
스피너 또는 콤보박스를 누르면 그 아래쪽에 작은 창이 나타나는데, 그 안에 들어있는 여러 데이터 중의 하나를 선택할 수 있도록 되어있다
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="선택한 아이템"
android:textSize="30sp" />
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity
package com.example.a46_spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
String[] items = {"mike", "angel", "crow", "john", "ginnie", "sally", "cohen", "rice"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
Spinner spinner = findViewById(R.id.spinner);
// ArrayAdapter - API에서 제공하는 기본 어댑터
// android.R.layout.simple_spinner_item - 스피너를 간단하게 사용할 수 있도록 API에서 제공하는 레이아웃
// 첫번째 파라미터는 Context 객체이므로 액티비티인 this를 전달
// 두번째 파라미터는 뷰를 초기화할 때 사용되는 xml 레이아웃의 리소스 id 값
// 세 번째 파라미터는 아이템으로 보일 문자열 데이터들의 배열
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, items);
// 스피너의 각 아이템들을 보여줄 뷰에 사용되는 레이아웃을 지정하는데 사용
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
textView.setText(items[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
textView.setText("");
}
});
}
}
반응형
'안드로이드' 카테고리의 다른 글
| 페이지슬라이딩 (0) | 2021.10.27 |
|---|---|
| 트윈 애니메이션 (0) | 2021.10.26 |
| 리사이클러뷰에 리스너 설정 (0) | 2021.10.26 |
| 리사이클러뷰 (0) | 2021.10.26 |
| 새로운 레이아웃 만들기, 카드뷰 넣기 (0) | 2021.10.26 |