Javascript
자바스크립트 페이지네이션 (리액트, 부트스트랩)
liufeier
2020. 12. 23. 23:39
반응형
jsx 코드
<Pagination>
<Pagination.First onClick={pageFirst} />
<Pagination.Prev onClick={pagePrev} />
{pageList.map((item, index) => {
return (
<Pagination.Item key={index} onClick={pageSelect}>
{item}
</Pagination.Item>
);
})}
<Pagination.Next onClick={pageNext} />
<Pagination.Last onClick={pageLast} />
</Pagination>
자바스크립트 코드 (리액트)
const pagePrev = () => {
if (nowPageNum > 1) {
history.push(`/${divClassName}/page=${nowPageNum - 1}`);
} else {
history.push(`/${divClassName}/page=1`);
}
};
const pageNext = () => {
history.push(`/${divClassName}/page=${nowPageNum + 1}`);
};
const pageFirst = () => {
if (nowPageNum <= 10) {
history.push(`/${divClassName}/page=1`);
} else {
history.push(`/${divClassName}/page=${nowPageNum - 10}`);
}
};
const pageLast = () => {
history.push(`/${divClassName}/page=${nowPageNum + 10}`);
};
const pageSelect = (event) => {
console.log(event.target.textContent);
const {
target: { textContent },
} = event;
history.push(`/${divClassName}/page=${textContent}`);
};
let startPage, endPage;
let pageList = [];
const getPageList = () => {
const temp = nowPageNum / 10 + 1;
startPage = Math.floor(temp);
console.log("startPage", startPage);
endPage = startPage * 10 + 1;
if (nowPageNum < 10) {
for (let index = 1; index <= 10; index++) {
pageList[index] = index;
}
} else {
for (startPage = endPage - 11; startPage < endPage; startPage++) {
pageList[startPage] = startPage;
}
}
};
getPageList();
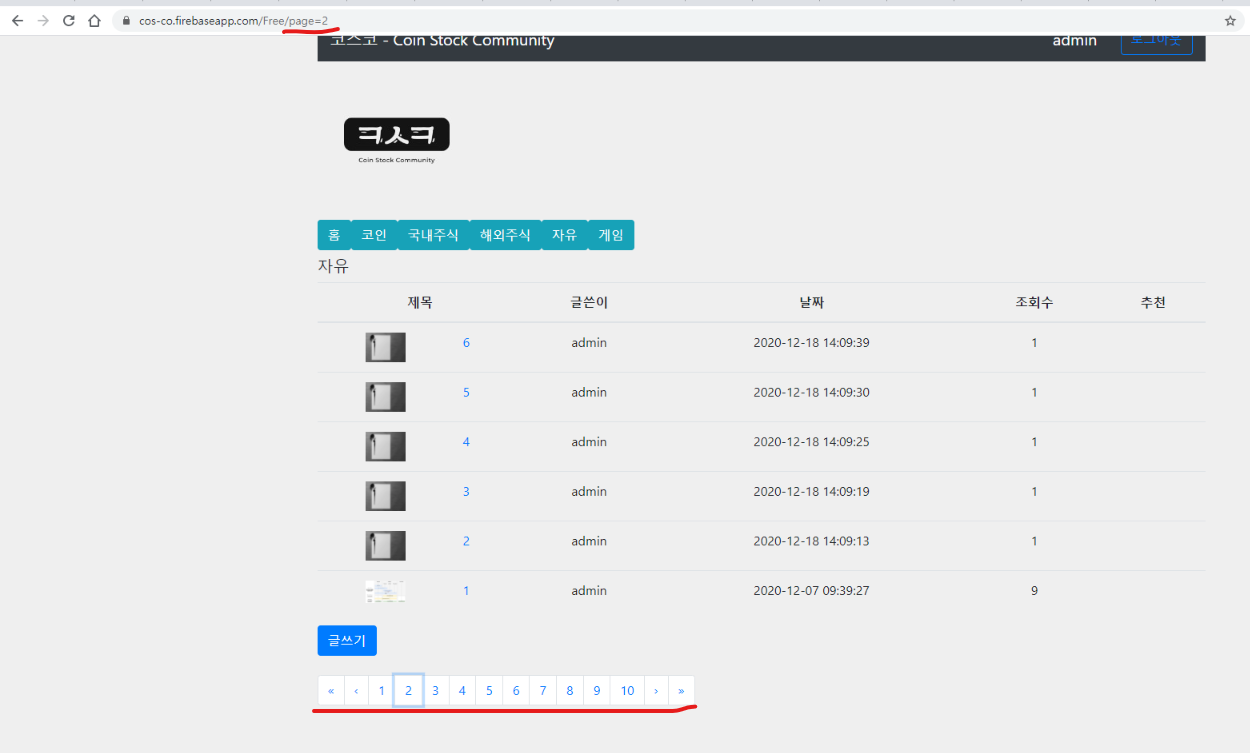
결과물

반응형