반응형

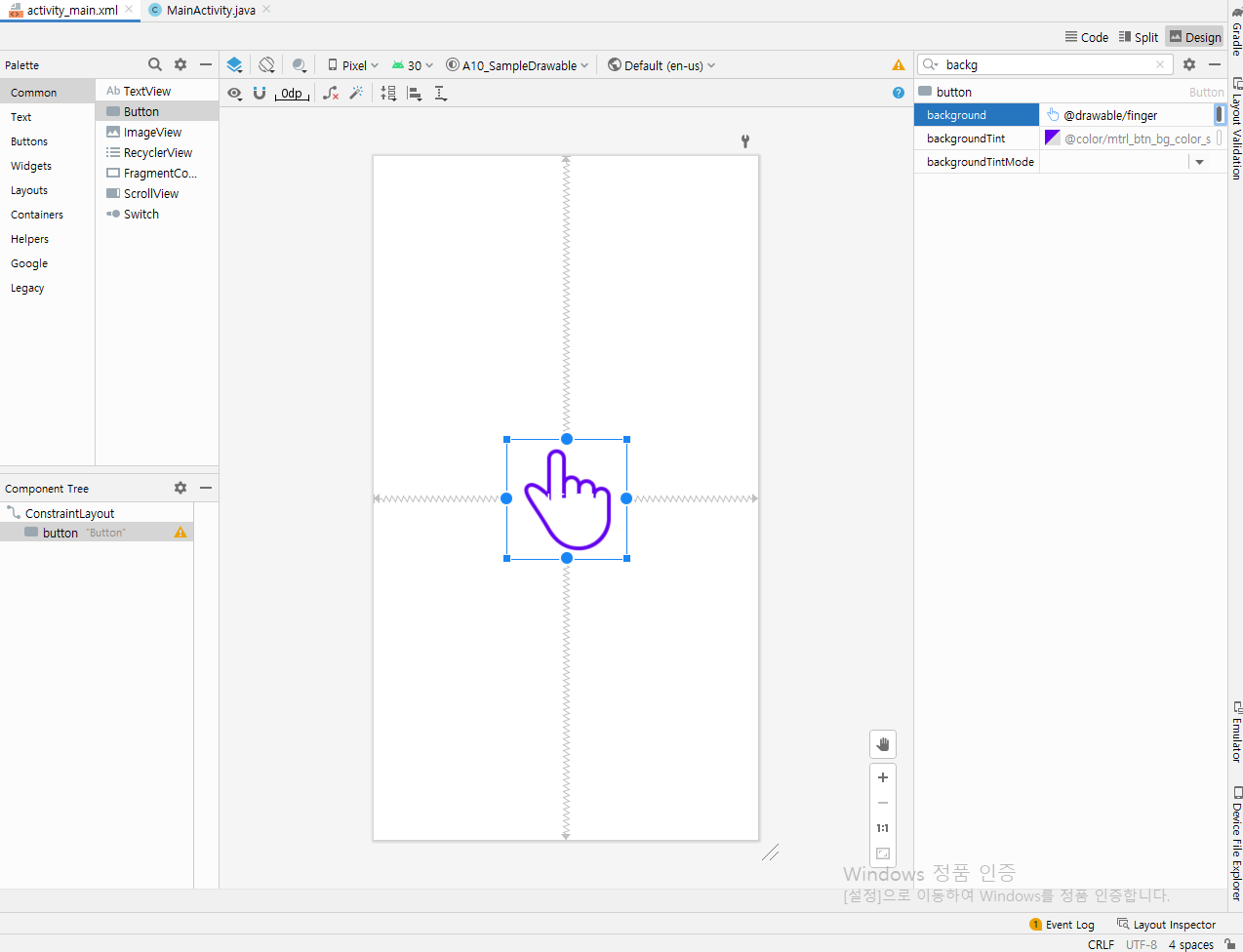
Drawble 디렉토리에 이미지파일을 넣고, 버튼을 추가해서 background를 이미지로 설정



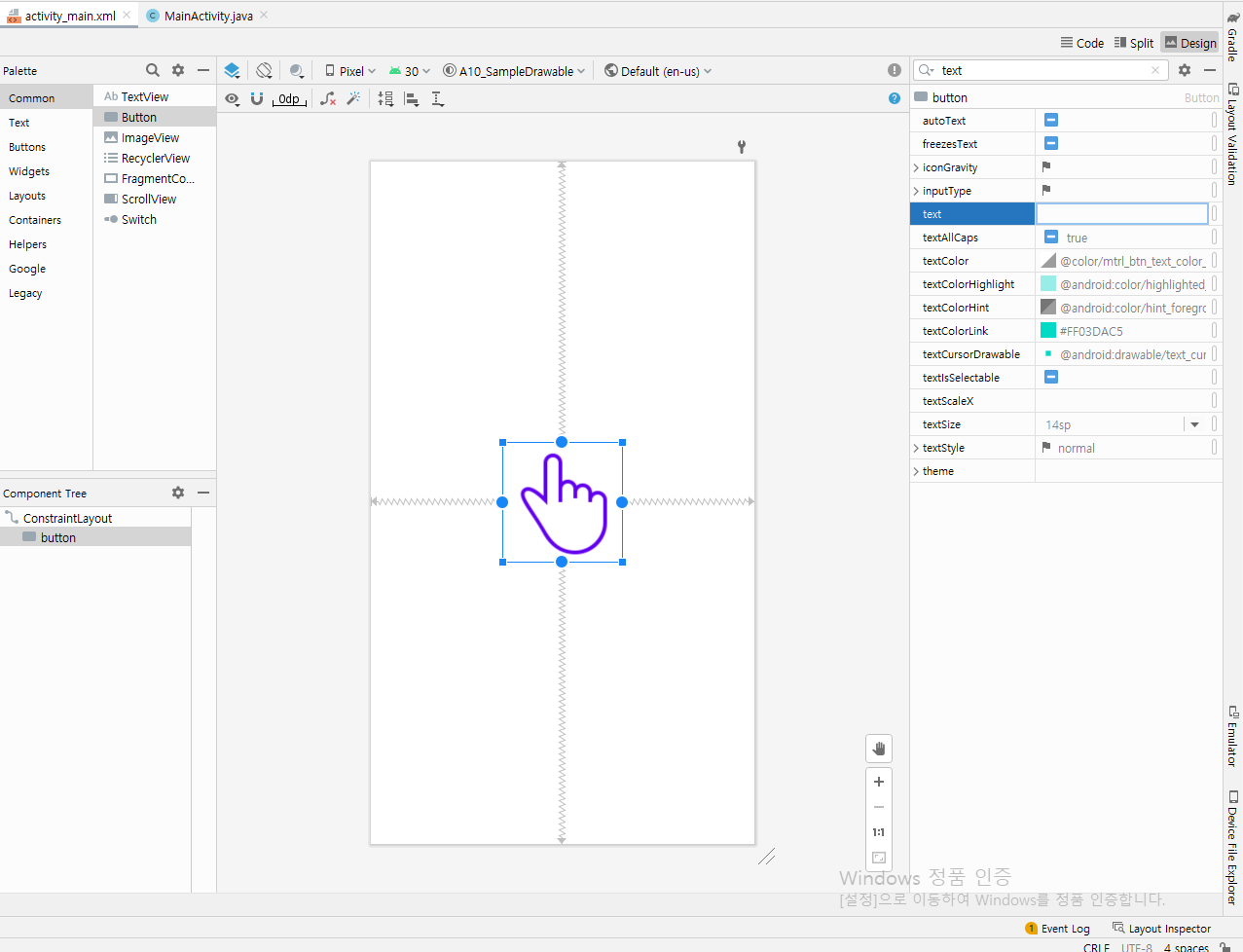
텍스트 내용 삭제

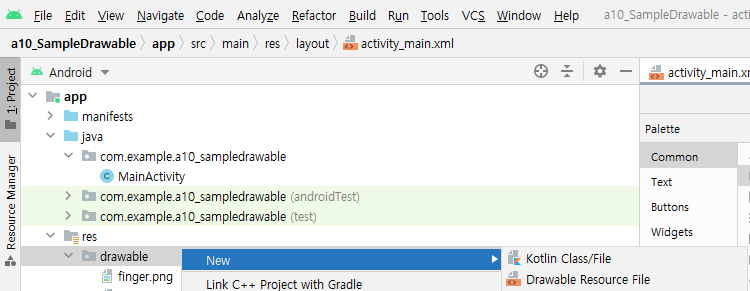
프로젝트 창에서 drawable - new - Drawable Resource File

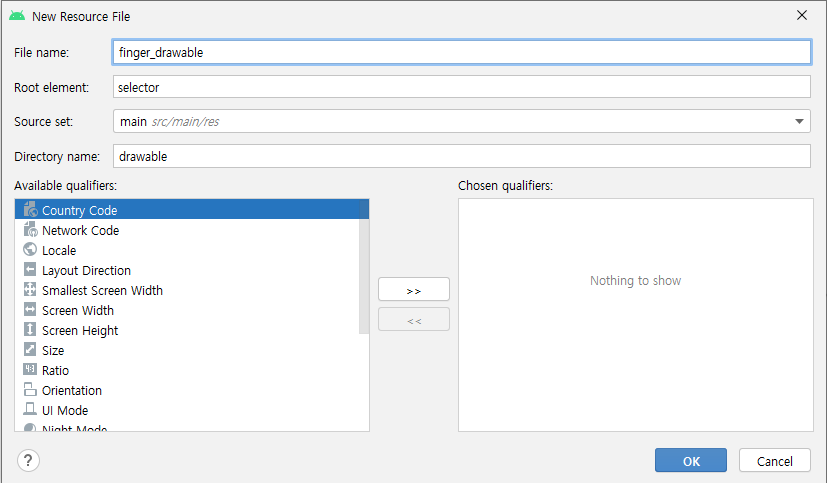
이름은 대충 짓고 만듬

selector 태그 안에는 item 태그를 넣을 수 있으며, item 태그의 drawable 속성에는 이미지나 다른 그래픽을 설정하여 화면에 보여줄 수 있다고 한다
state_로 시작하는 속성은 상태를 나태느는데, state_pressed 속성은 눌린 상태, state_focused는 포커스를 받은 상태를 의미한다고 한다
finger_drawable.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/finger_pressed"></item>
<item android:drawable="@drawable/finger"></item>
</selector>

activity_main.xml에 만들어놓은 손 모양 버튼의 background 속성을 finger_drawable.xml으로 설정
avd를 실행하여 테스트해보면 버튼을 누르는 동안 이미지가 바뀐다
반응형
'안드로이드' 카테고리의 다른 글
| 셰이프 드로어블 - 그라디언트 (0) | 2021.10.08 |
|---|---|
| 셰이프 드로어블 (0) | 2021.10.08 |
| 스크롤뷰 (0) | 2021.10.07 |
| 프레임 레이아웃, 뷰 전환 (0) | 2021.10.07 |
| 테이블 레이아웃 (0) | 2021.10.07 |



